【色彩】理論讓你的網(wǎng)站更加出彩
當(dāng)你開(kāi)始創(chuàng)建網(wǎng)站時(shí),面臨的一大問(wèn)題就是設(shè)計(jì)時(shí)應(yīng)該選擇哪些顏色。一個(gè)網(wǎng)站的顏色是訪問(wèn)者首先注意到的元素之一,因?yàn)椋旧省磕軌蜃屇愕木W(wǎng)站更加出彩。因此這一環(huán)節(jié)在整個(gè)網(wǎng)站設(shè)計(jì)流程中非常重要。
除了影響網(wǎng)站的外觀與風(fēng)格外,顏色還在網(wǎng)站性能方面發(fā)揮著重要作用。換句話說(shuō),你為網(wǎng)站所選擇的顏色實(shí)際上會(huì)影響到瀏覽時(shí)間、再次訪問(wèn)用戶、點(diǎn)擊量、銷(xiāo)售等其他方方面面。在網(wǎng)絡(luò)上,顏色不僅僅是用來(lái)看的,因此在建設(shè)網(wǎng)站時(shí)一定要考慮這一點(diǎn)。

有的人甚至不能正確搭配衣服,那應(yīng)該如何為一個(gè)專(zhuān)業(yè)的網(wǎng)站選擇合適的顏色搭配呢?這時(shí)候就要用到色彩理論了。色彩理論是藝術(shù)與設(shè)計(jì)領(lǐng)域的重要概念,以光學(xué)為基礎(chǔ)。廣泛地說(shuō),色彩理論對(duì)藝術(shù)家而言是創(chuàng)造成功配色的工具。專(zhuān)業(yè)的網(wǎng)站設(shè)計(jì)者同樣看重色彩理論。下面是你需要知道的一些東西:
初學(xué)者的顏色理論
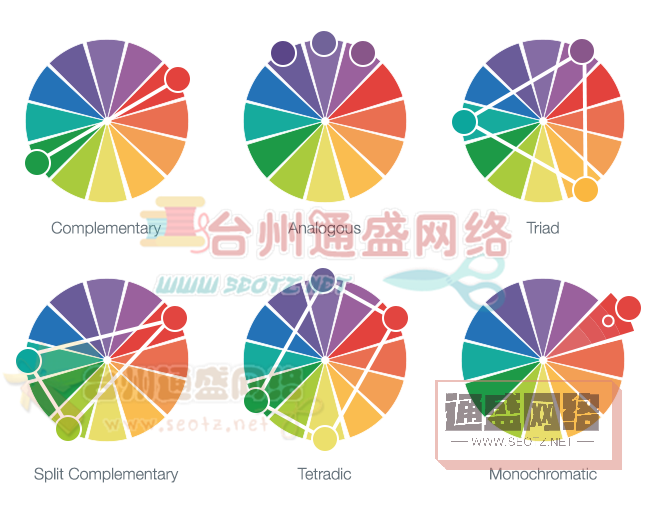
色彩理論的核心是色輪。你以前可能也見(jiàn)過(guò)色輪,像下圖這樣:

色輪是基于顏色之間的關(guān)系而成的一個(gè)展示圖片。輪子的基礎(chǔ)是三原色——紅黃藍(lán)。它們之間是被稱(chēng)為二次色的綠橙紫。
基礎(chǔ)色輪有12種顏色,多出來(lái)六個(gè)三次色,形成了主色和次色的混合——黃綠、藍(lán)綠、藍(lán)紫、紫紅、橙紅、橙黃。常見(jiàn)的還有24色相色輪,色彩分類(lèi)更詳細(xì)。
暖色vs冷色
色輪可以分為兩大類(lèi):黃色、橙色、紅色(包括大部分棕色調(diào))附近的是暖色,對(duì)面的藍(lán)色、綠色和紫色(包括大部分灰色調(diào))附近的是冷色。
選擇暖色或者冷色并沒(méi)有什么對(duì)錯(cuò)之分。選擇哪一個(gè)取決于你想要達(dá)成什么樣的效果。暖色一般被認(rèn)為有刺激性,傳達(dá)出行動(dòng)和活力。冷色則被認(rèn)為是平靜的,有舒緩鎮(zhèn)定的效果。
到底選擇冷色還是暖色,取決于你的品牌標(biāo)識(shí)和網(wǎng)站想要打造的氛圍。當(dāng)然,冷色暖色相結(jié)合也是一種選擇,這種情況下有幾個(gè)選項(xiàng)供你使用。
巧妙配色
成功的配色都遵循一定的配色方案,其中大多數(shù)都基于色輪上顏色的位置。比如:
互補(bǔ)方案:這個(gè)方案使用的顏色剛好是在色輪上相對(duì)的,比如紅和綠,黃和紫。使用對(duì)比色能讓設(shè)計(jì)更有活潑感。再加入一個(gè)中和色,就更加完整了。中和色在標(biāo)準(zhǔn)色輪上是看不到的,比如米色、淺棕色、淺灰色、黑色和白色等。
近似色方案:這個(gè)方案使用的三種顏色在色輪中的位置是相鄰的,比如橙色、橙黃色和黃色,或者紫色、藍(lán)紫色和藍(lán)色。任何三種在色輪上相鄰的顏色搭配起來(lái)都很和諧,因?yàn)橛幸欢ǖ南嗨啤?/p>
三角對(duì)立方案:準(zhǔn)備好使用幾何知識(shí)了嗎?本方案使用的三種顏色能在色輪上形成完美的等邊三角形。比如黃綠、橙紅、藍(lán)紫,橙黃、紫紅、藍(lán)綠。這種配色一般很有活力,為了形成某種平衡,要確認(rèn)三種顏色中的一種為主色。
補(bǔ)色分割方案:先選定一個(gè)顏色,再選定它的互補(bǔ)色旁邊的兩個(gè)顏色(形成一個(gè)等腰三角形)。比如紅、黃綠、藍(lán)綠,或者紫、橙黃、黃綠。按照這個(gè)方法出來(lái)的配色的對(duì)比度相比于常規(guī)的互補(bǔ)方案略微柔和一些。
四色方案:使用兩對(duì)互補(bǔ)色,色輪上形成一個(gè)矩形。比如,你可以選擇橙黃、黃綠、藍(lán)紫、紫紅。為了不讓網(wǎng)站看起來(lái)配色混亂,最好先選定一個(gè)基礎(chǔ)色調(diào),然后再使用其他顏色微調(diào)。
單色方案:顧名思義,這種方案只使用一種顏色的不同色調(diào)。你可以使用最亮和最暗的色調(diào),也可以只使用亮色或暗色一邊的色調(diào)。這種方案能給人以清爽和簡(jiǎn)潔的視覺(jué)體驗(yàn)。
消色方案:經(jīng)典的黑白配,可以再加上灰色(但不是作為主色)。

網(wǎng)站使用的顏色——實(shí)施理論
上面我們討論了不同的配色方案和可能的效果,下面我們來(lái)看看在實(shí)際應(yīng)用中這些配色方案的效果吧。
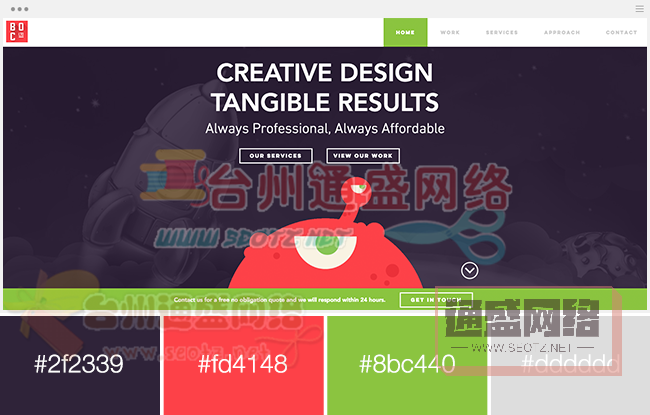
Brown Owl Creative,互補(bǔ)方案,明亮活潑

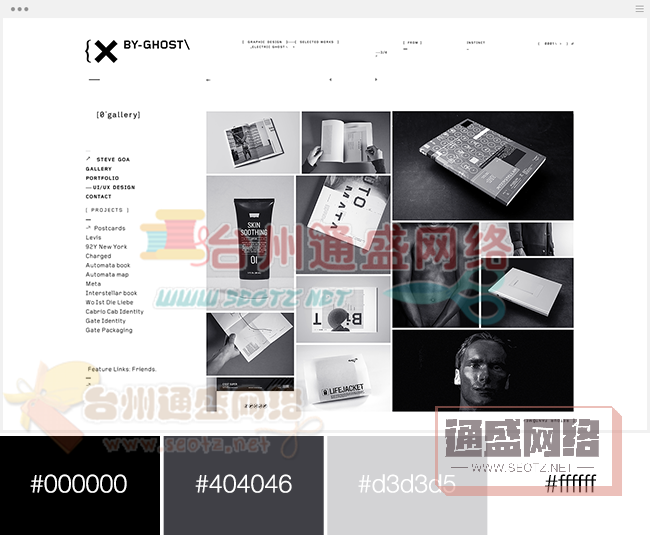
By-Ghost,黑白優(yōu)雅

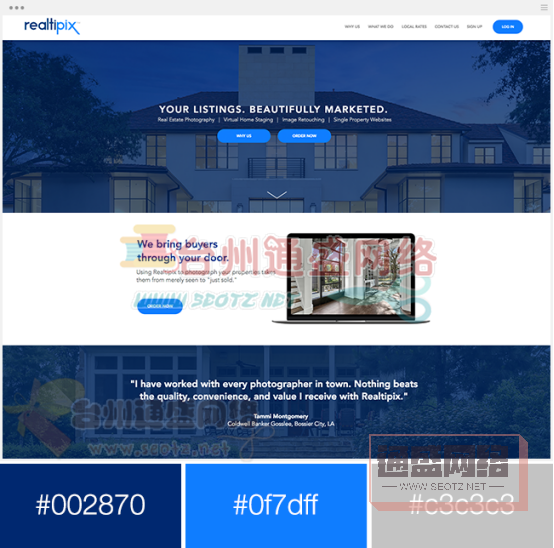
Realtipix,單色方案

Tati e Rodrigo,近似色方案\

三角對(duì)立方案,調(diào)色板效果

「網(wǎng)站優(yōu)化」電話:13357671511
(備注:出于傳播知識(shí)、信息的目的,本站部分文章、圖片來(lái)源于網(wǎng)絡(luò),如有侵權(quán)請(qǐng)第一時(shí)間告知,小編核實(shí)后會(huì)立刻刪除,不接受、不回復(fù)任何形式的惡意索賠。)
- 阿里旺旺網(wǎng)頁(yè)版登錄全攻略
- 百度驚雷算法深度解析與 SEO···
- 【原創(chuàng)】網(wǎng)站降權(quán)?別怕!原因排···
- 網(wǎng)站打開(kāi)速度的測(cè)試與優(yōu)化秘籍
- 「百度優(yōu)化」如何讓搜索引擎認(rèn)可···
- 百度搜索引擎與外匯交易網(wǎng)站:屏···
- 百家號(hào)排名優(yōu)化介紹
- 即夢(mèng) AI 制作的小狗視頻
- 「亮劍被刪除后十集」《亮劍》原···
- 全面提升網(wǎng)站優(yōu)化效果的關(guān)鍵策略···
- 專(zhuān)業(yè) SEO 公司的關(guān)鍵詞與長(zhǎng)···
- “百度信風(fēng)算法“:全面解析與深···
- 「百度指數(shù)」深度解析百度指數(shù):···
- “丈育” 是個(gè)什么鬼???“丈···
- “天網(wǎng)算法” 守護(hù)網(wǎng)絡(luò)安全,警···
- 「抖音SEO入門(mén)」用網(wǎng)站 SE···
- 詳細(xì)聊聊2024 SEO 領(lǐng)域···
- 「SEO基礎(chǔ)入門(mén)」深入剖析百度···
- 「SEO基礎(chǔ)入門(mén)」你了解H標(biāo)簽···
- 「SEO基礎(chǔ)入門(mén)」再談網(wǎng)站為什···

 400電話辦理
400電話辦理 